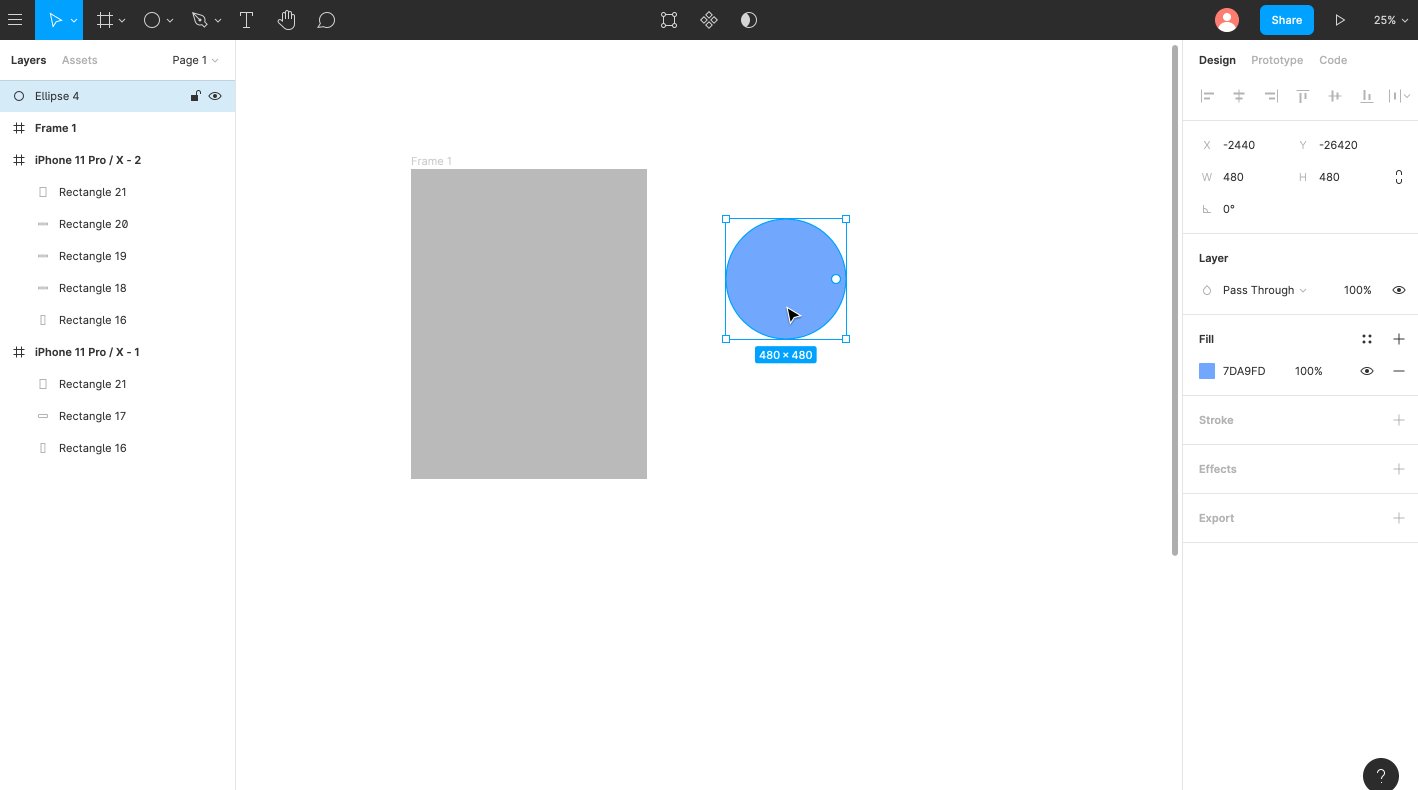
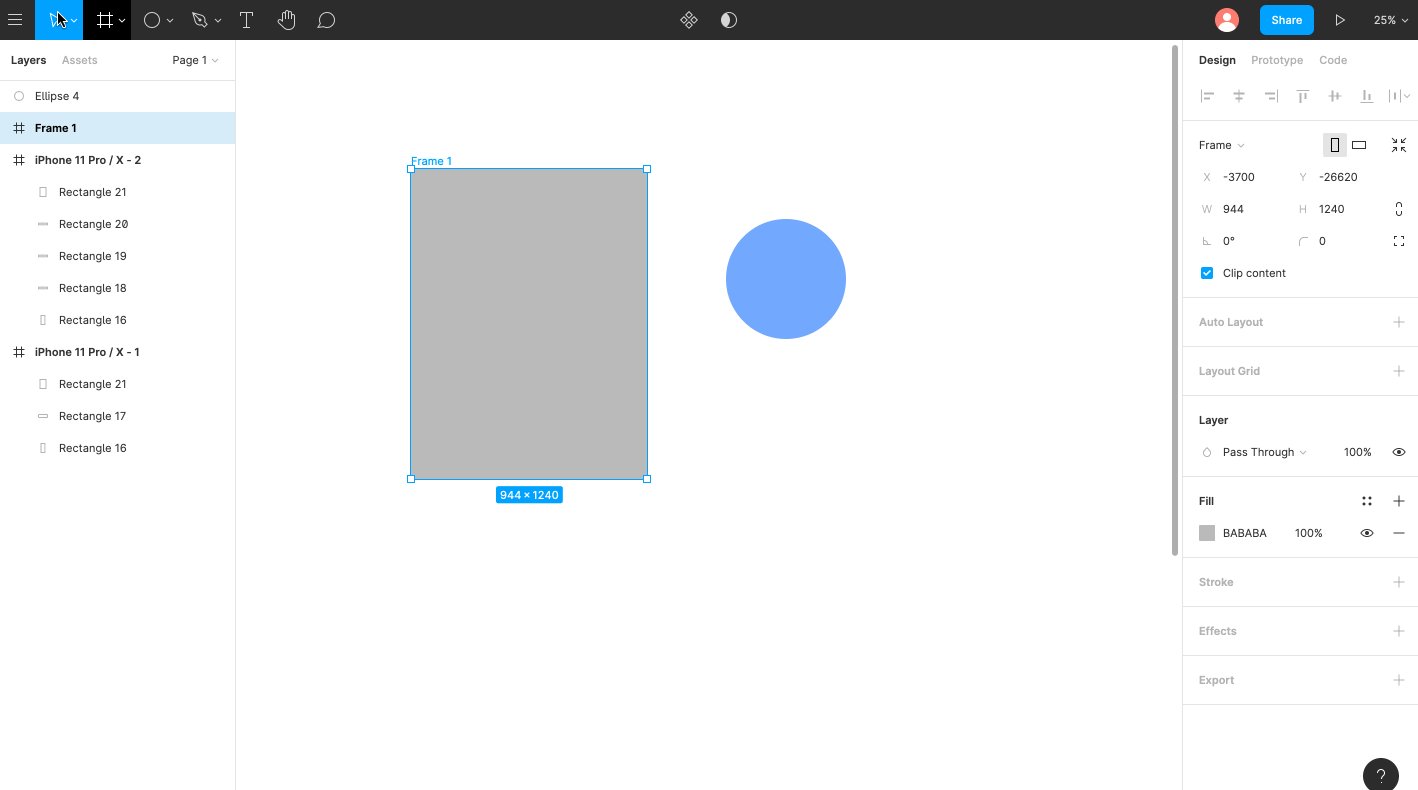
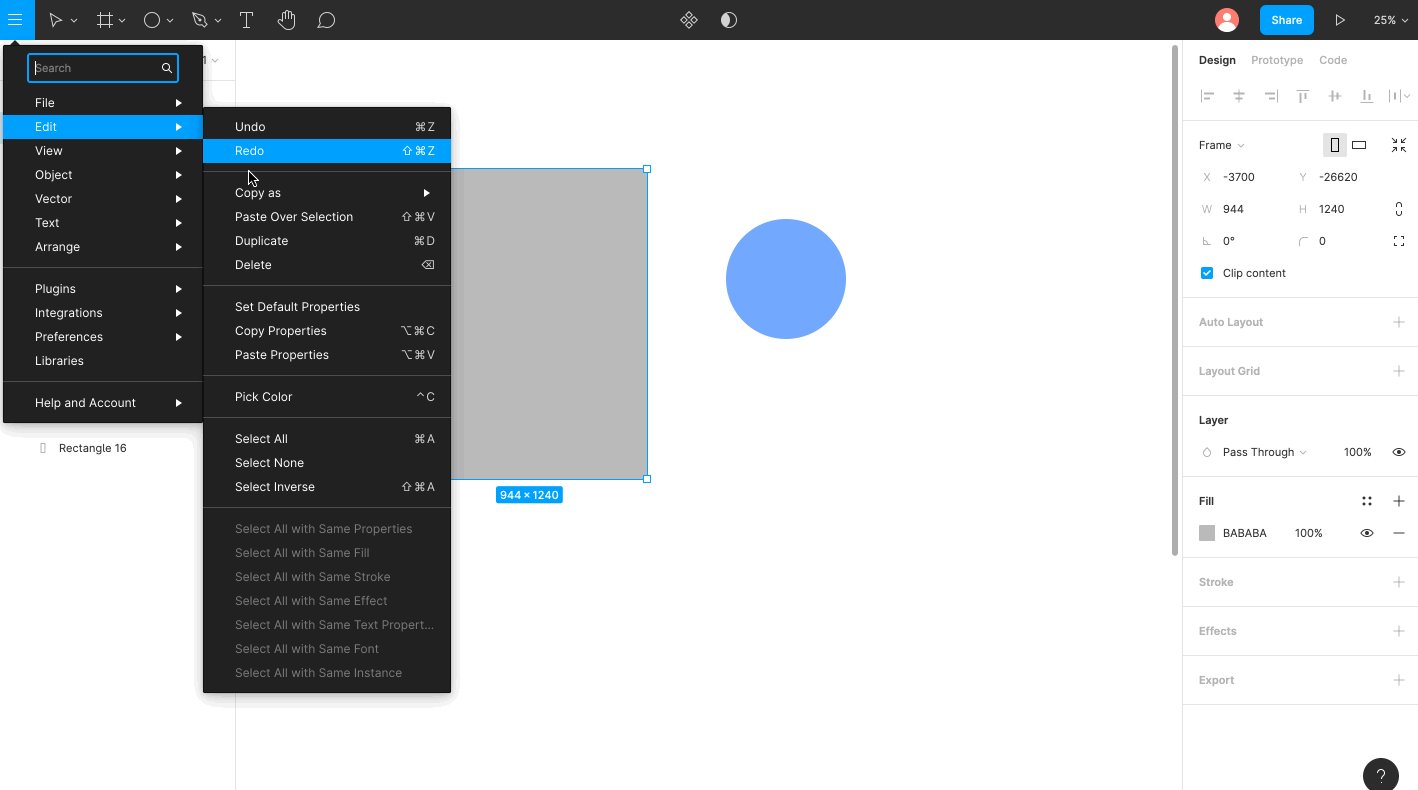
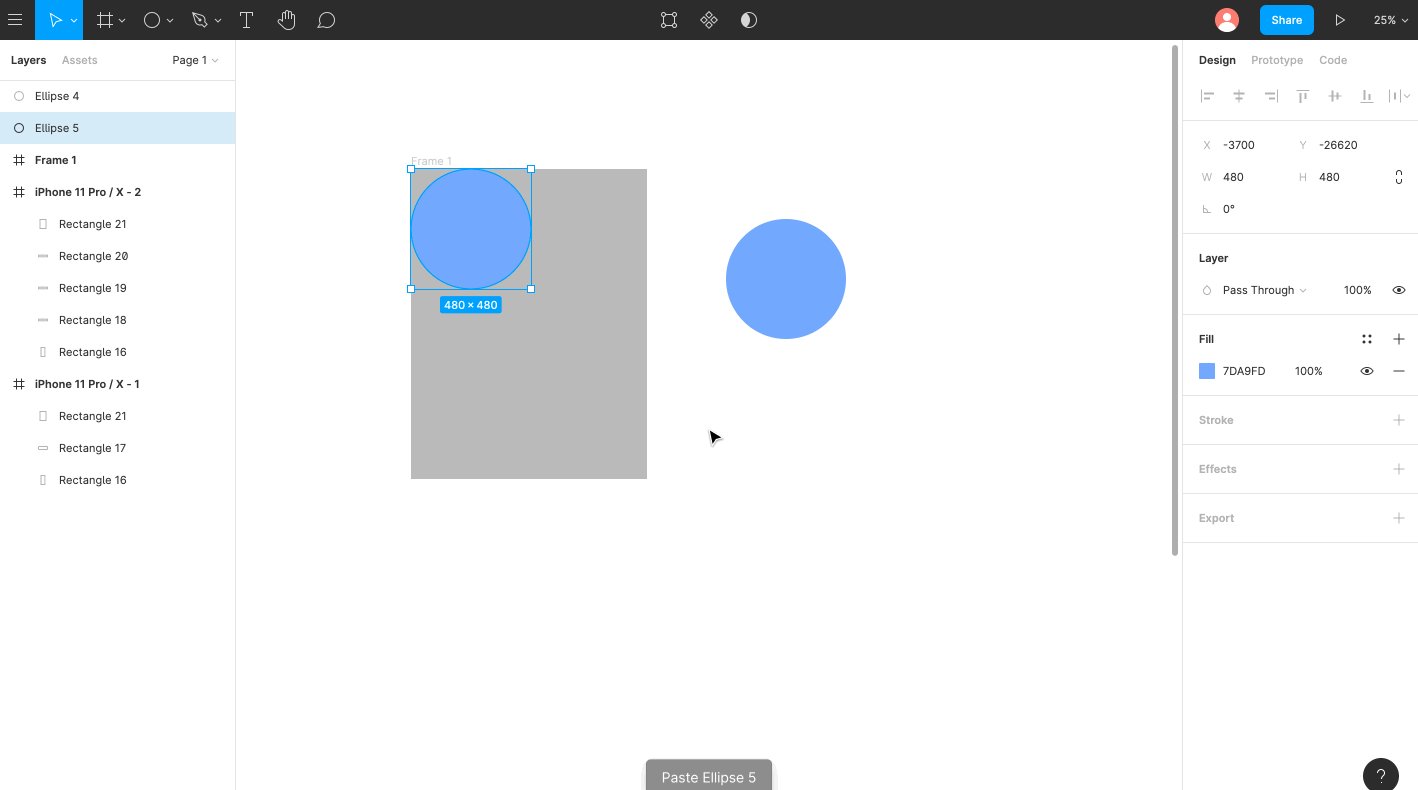
Figma фрейм по размеру контента: руководство для дизайнеров
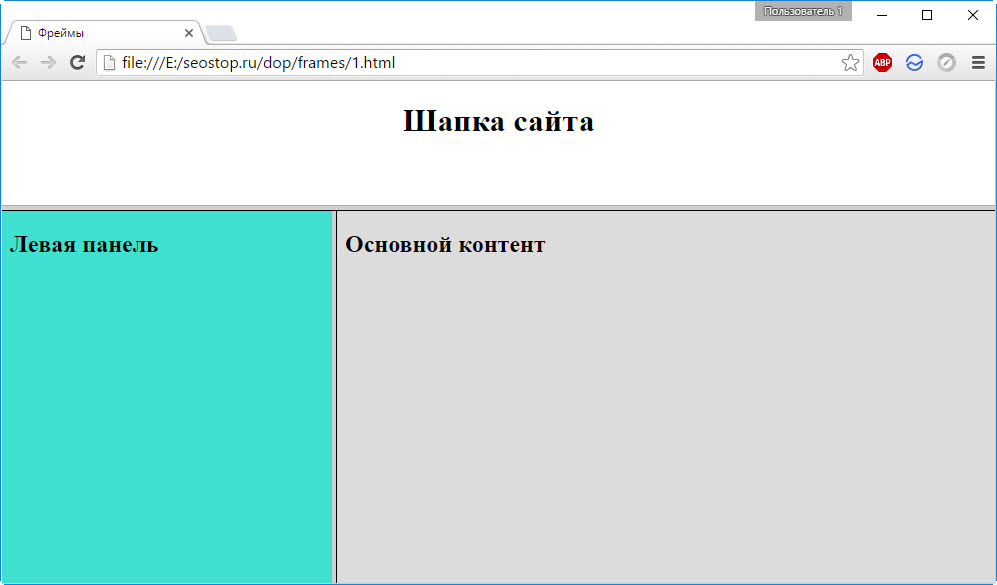
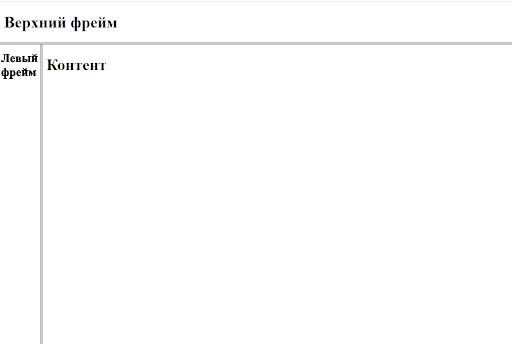
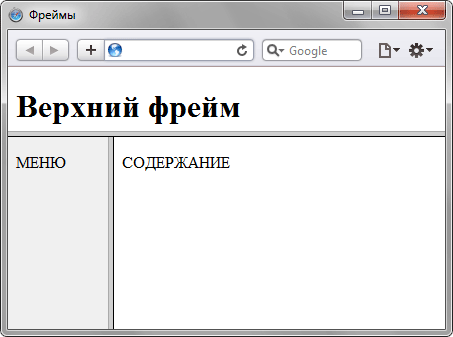
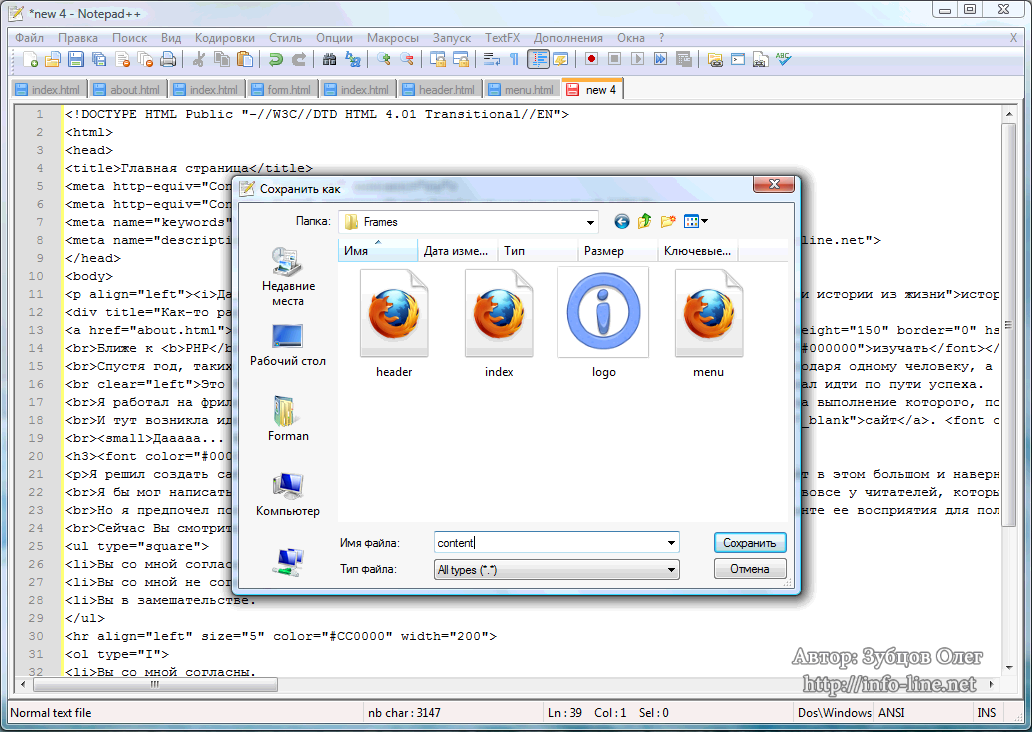
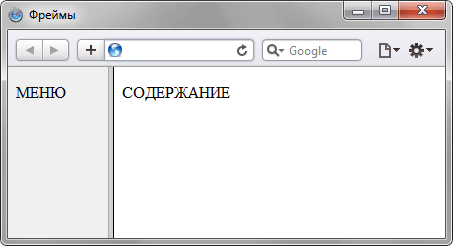
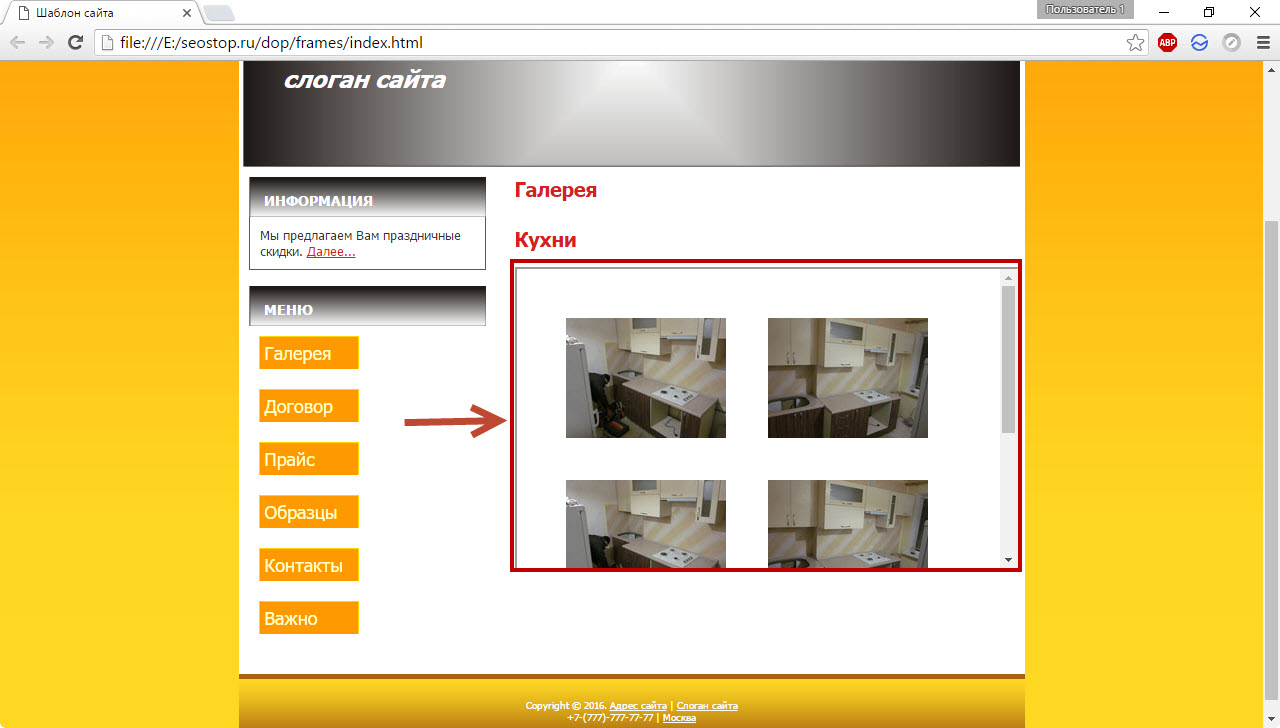
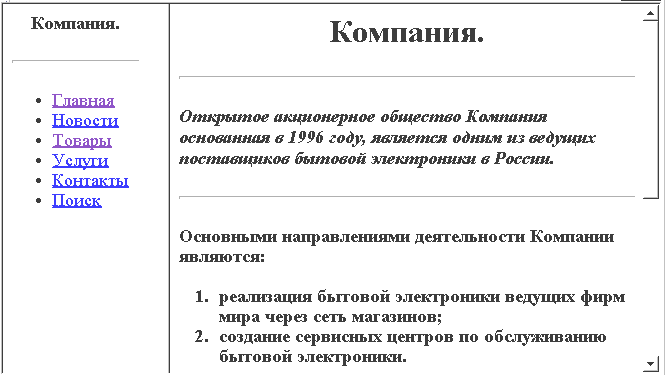
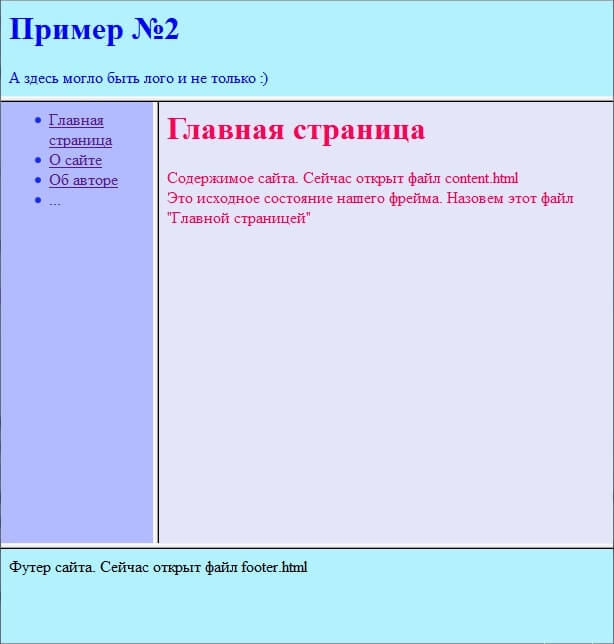
С самого начала следует сказать, что прием использования фреймовой структуры хоть и очень удобен в некоторых случаях, тем не менее, использование структуры не желательно для коммерческих проектов. Файл с фреймовой структурой называется файлом-раскладкой и обычно называется index. Атрибуты тега frameset: frameborder — значение 1 или 0 есть или нету border — значение размера границы bordercolor — цвет границы framespacing — ширина граней фреймов в пикселях только в IE. Атрибуты элемента frame: name — имя фрейма noresize — запрещает изменение размеров для определенного фрейма. Если представить структуру, в которой слева находится фрейм с меню сайта, а справа фрейм, предназначенный для вывода содержимого выбранных пунктов меню, то становится очевидна следующая проблема: при щелчке на пункте меню содержимое будет загружаться в тот же фрейм с меню, а не во фрейм, расположенный справа. Работа с фреймами в html подразумевает и более сложную структуру.








Фреймы — это HTML-элементы, позволяющие разделить окно веб-браузера на несколько независимых окон, в каждое из которых можно загрузить отдельный HTML-документ. Каждое такое окно фрейм может иметь собственные полосы прокрутки и функционировать независимо от других независимых окон либо наоборот управлять их содержанием. Они могут применяться для организации постоянно находящегося в одном окне меню, в то время как в другом окне располагается непосредственно сама информация. Пользователи могут обращаться к меню в любой момент, и им не нужно возвращаться к предыдущей странице, чтобы выбрать другой пункт меню.








Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами. Поиск ключевых слов — раскройте неиспользованный потенциал вашего сайта. Возможности Serpstat — комплексное решение для эффективного продвижения вебсайтов.