
HTML: Изображения
Благодаря изображениям мы можем улучшить вид сайта, сделать его ярче, интереснее и удобнее для пользователей. Для него должны быть указаны следующие два атрибута:. Атрибут src от англ.








Изображение на сайт.
Изображения технически не вставляются на веб страницу; изображения связаны с веб страницами. Примечание: Когда загружается веб страница, именно браузер в этот момент получает изображение с веб сервера и вставляет его на страницу. Поэтому убедитесь, что изображение действительно остается на том же месте по отношению к веб странице, иначе ваши посетители получат значок сломанной ссылки. Значок неработающей ссылки отображается, если браузер не может найти изображение. Атрибут alt содержит альтернативный текст для изображения, если изображение по какой-то причине не отображается из-за медленного соединения или ошибки в атрибуте src , тогда изображение используется для чтения с экрана.
- Изображения | HTML | CodeBasics
- Учим работать.
- Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям.
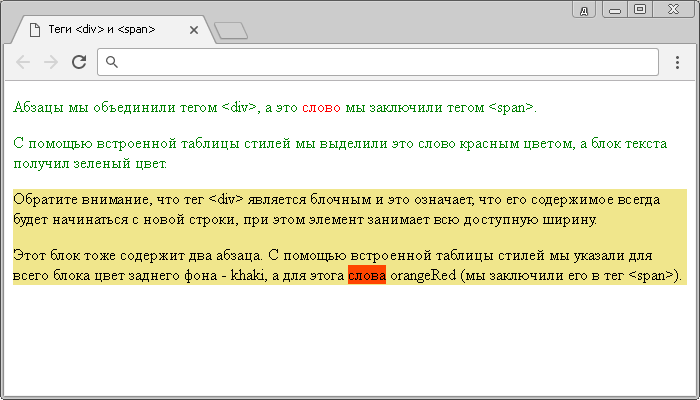
- В HTML есть ряд способов подписать картинку, чтобы сделать ее более информативной и понятной для пользователей. Подпись картинки может содержать описание, ссылку или атрибуты, помогающие идентифицировать и характеризовать изображение.
- HTML Изображения
- Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.
- Эта страница была переведена с английского языка силами сообщества.
- Евгений Шкляр. Несмотря на то что конкретные требования могут варьироваться в зависимости от проекта, ниже приведены атрибуты и практики, которые часто рекомендуются к использованию.
- Тег HTML картинка, изображение | GuruWeba
- У него есть специальные атрибуты, при помощи которых можно описать, как должна выглядеть картинка на сайте.
- Адрес файла с картинкой задаётся через атрибут src.
- Эти атрибуты задают браузеру размер прямоугольника, в который он должен вывести картинку.












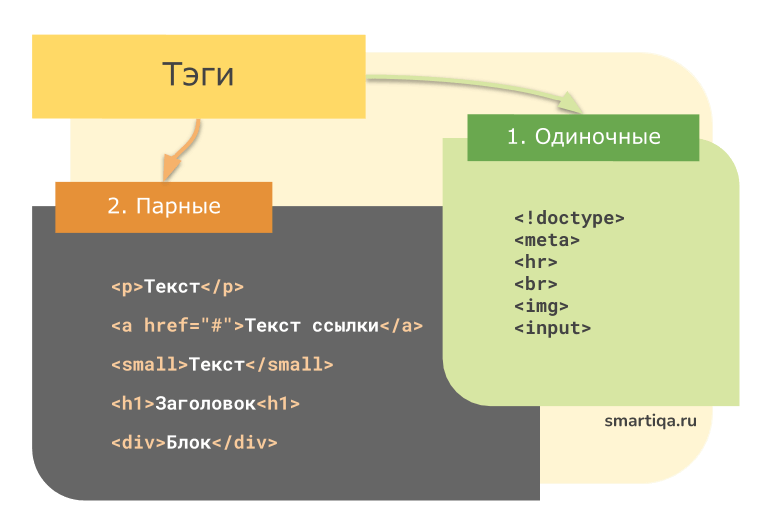
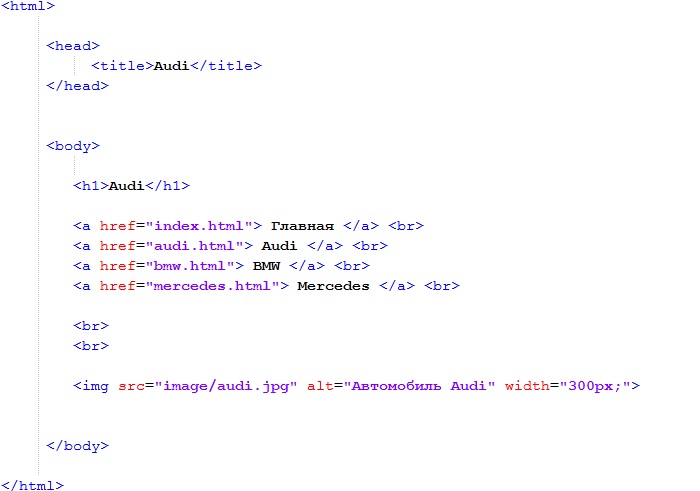
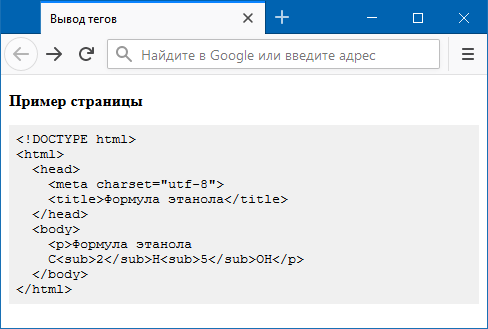
Данный тег не требует закрытия. Путь к картинке можно указывать как абсолютный, так и относительный. Пояснения к коду: 1 Чтобы добавить изображение на страницу сайта, нужно сначала это изображение картинку добавить в папку сайта, или как в нашем случае, в папку в которой мы создаем сайт.